지난 7월 23일 리그 오브 레전드는 업데이트를 통해 게임 인터페이스를 대대적으로 수정했습니다. 수정 의도는 ‘게임 인터페이스 업데이트‘라는 글에서 상세히 볼 수 있는데요. LOL이 지난 몇 년 동안 굉장히 자주 업데이트하면서도 HUD를 이 정도로 바꿨던 적은 없었던 것 같아, 재미 삼아 인터넷을 뒤져 예전 스크린샷들을 찾아 봤습니다.
↑ 2009년 베타 시절의 스크린샷입니다. 아무래도 베타 중이다 보니 UI가 굉장히 어수선한데요. 화면 위에는 적의 정보와 전황, 아래에는 자신의 정보와 미니맵이 나타납니다.

↑ 2009년 하반기 정식 서비스 중의 스크린샷입니다. 베타 때에 비해 많이 정리된 모습이에요.
1. 전체 전황: 화면 오른쪽 위
2. 팀 멤버 상황: 화면 왼쪽 중간
3. 자신의 챔피언 정보: 화면 왼쪽 아래
4. 자신의 챔피언 상황: 화면 중간 아래
5. 미니맵: 화면 오른쪽 아래
라는 형태로 정리했고요. 이후로 HUD를 조금씩 바꾸기는 했지만, 이 컨셉 자체는 2009년부터 2015년까지 무려 만 6년 가까이 유지됩니다.
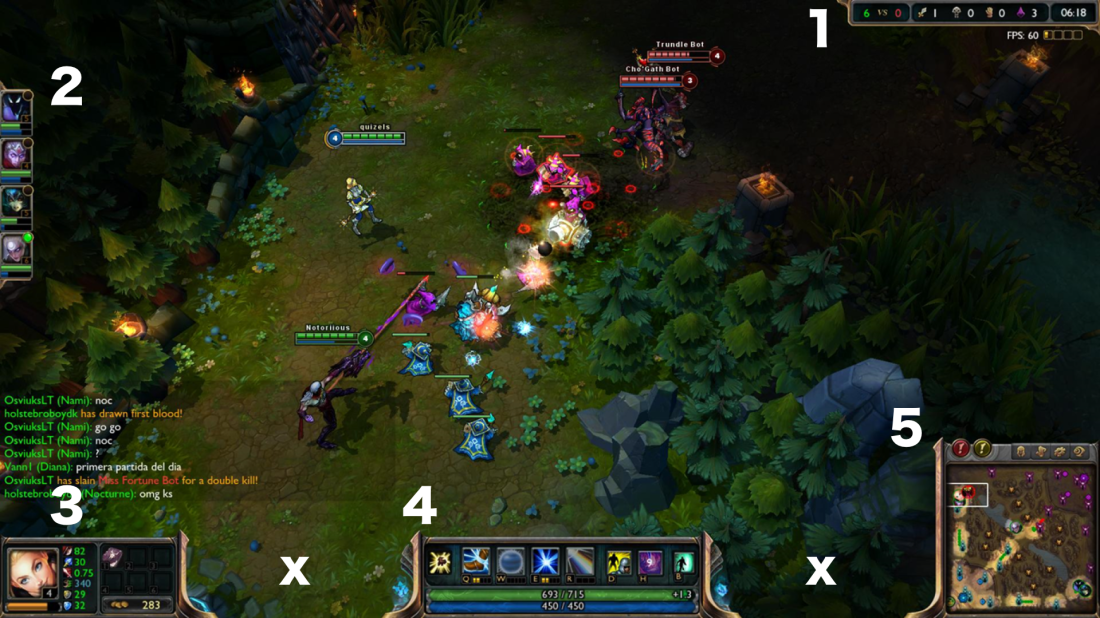
↑ 2013년 상반기의 스크린샷이에요. 챔피언 정보 쪽을 좀 더 깔끔하게 다듬고, 불필요하게 화면을 가리던 패널들을 제거(x 표시)했습니다. 덕분에 화면이 시원해지고 좀 더 게임 플레이에 집중할 수 있게 되었죠.
↑ 2014년 11월의 스크린샷입니다. 이때 LOL은 몇 년 만에 맵 그래픽 스타일을 대대적으로 업데이트했습니다. 엄밀히 따지면 HUD 개편은 아니지만, 지난 몇 년의 변화 중 굉장히 큰 변화에 속하는 편이라 함께 넣었어요. ‘개발자 노트 – 소환사의 협곡 업데이트 그래픽 스타일 편‘이라는 글에서도 밝히고 있지만, 이 업데이트의 가장 큰 목적은 배경 대비 캐릭터의 가시성 확보였는데요. 덕분에 캐릭터의 움직임에 좀 더 집중할 수 있었고, TV 중계 등에서도 가시성이 더 좋아졌어요.
↑ 그리고 이게 지난 7월 23일 업데이트 이후 게임 화면입니다.
3, 4. 자신의 챔피언 정보, 상황: 화면 가운데 아래
2, 1, 5. 전황, 팀 멤버 상황, 미니맵: 화면 오른쪽 아래
로 정보 단위 별로 크게 묶었는데요.
기존에는 보고 싶은 정보에 따라 화면의 특정 위치를 보면 됐던 것에 비해, 이제는 여러 개가 뭉친 정보 속에서 해당 정보를 찾아야 하는 면이 있긴 합니다. 예를 들어, 팀 멤버 상황을 보고 싶을 때 기존엔 화면 왼쪽 가운데를 보면 됐는데, 이제는 오른쪽 아래에 있는 여러 전황 정보 중에서 팀 멤버 상황을 찾아야 하는 거죠.
하지만, 전체적으로 기존에 비해 좀 더 간결하고 단순해졌습니다. 내 정보가 궁금하면 화면 가운데 아래를, 다른 사람들의 정보가 보고 싶으면 화면 오른쪽 아래를 보면 되는 거죠.
덕분에 플레이어는 시선을 덜 분산시키면서 화면 속 캐릭터의 움직임에 좀 더 집중할 수 있게 됐고, 화면 속 HUD의 상대 면적이 줄어들어 화면이 전반적으로 더 시원해지기도 했고요. 그렇게 비워둔 공간을 TV 중계에서 플레이어 얼굴 클로즈업이나 기타 정보로 채울 수도 있겠죠.
몇 년 동안 수백만 명에게 익숙한 UI를 이 정도로 크게 바꾸는 게 쉽지는 않았을 텐데, 굉장히 인상적이네요.




저는 최근에 롤을 시작해서 마지막 UI만 봤었는데 이렇게 모아서 보니 신기하고 새롭습니다 🙂 좋은 글 감사합니다!
진짜 설명 잘하셨습니다. 엄청나네요.